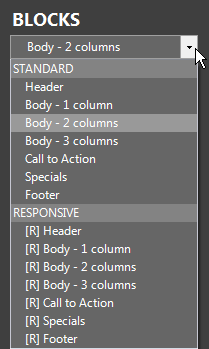
L'onglet Bloc est l'élément sur la gauche de l'écran contenant la liste des blocs pour newsletter préalablement crés que vous pouvez utiliser afin de mettre en page votre newsletter .
Consultez les catégories en cliquant sur la liste déroulante supérieure ou en cliquant sur la flèche de gauche ou sur la flêche de droite .
Les blocs contenus dans la bibliothèque sont une liste des mises en page les plus utilisées dans les newsletters actuelles.
Chaque bloc peut être personnalisé en y ajoutant des colonnes et des lignes, consultez Sélection des blocs & édition pour plus d'informations.
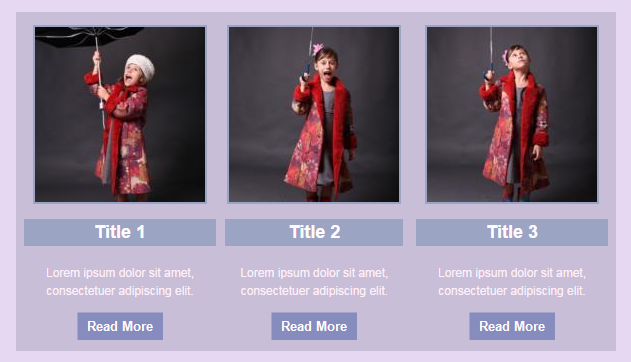
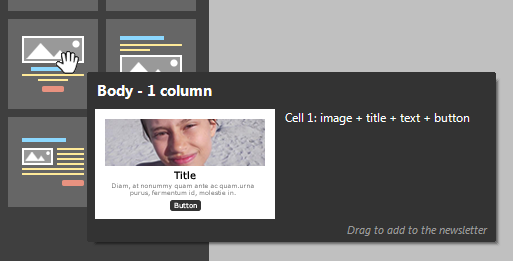
Faites survoler votre curseur sur chaque bloc pour avoir un rapide aperçu de ce à quoi chaque bloc ressemblera. Gardez à l'esprit que le résultat final dépendra du type de style que vous utilisez à l'instant, alors que quand un bloc est ajouté à la newsletter il lui est attribué le style en cours d'utilisation .
| L'onglet bloc | La prévisualisation du bloc |

|

|
| Cliquez pour agrandir | |
Une fois que vous avez identifié le bloc que vous souhaitez ajouter à votre newsletter, il vous suffit de cliquer dessus et de le déplacer dans le corps de votre newsletter. Un indicateur horizontal apparaitra pour montrer le point d'insertion.
La bibliothèque à blocs contient 2 types de blocs:
- Les blocs classiques.
- Les blocs logiques, frappés de la marque [R].
Il est conseillé d'éviter de créer une newsletter incluant à la fois des blocs classiques et des blocs logiques.
Consultez Mélanger les blocs logiques pour plus d'informations.
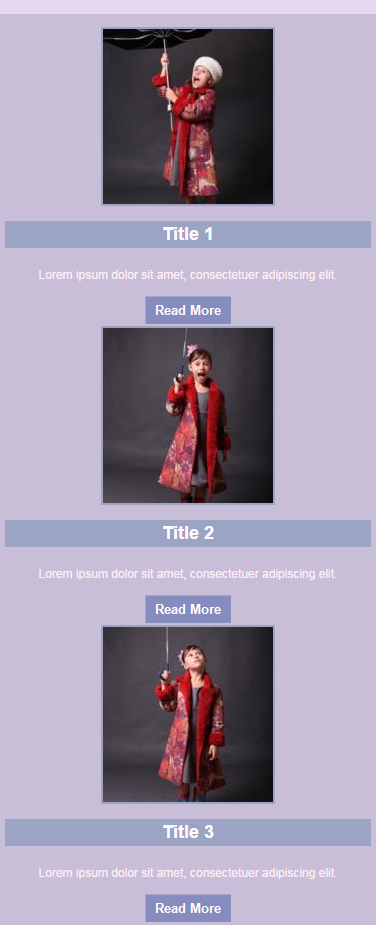
Les blocs classiques sont conçus pour être utilisés au sein de newsletters qui seront en principe visionnées sur des moniteurs d'ordinateur, alors que les blocs logiques répondent mieux lorsqu'ils sont visionnés sur des appareils mobiles, comme les tablettes et les smartphones.
Les blocs logiques réarrangent automatiquement leurs contenus verticalement lorsque la largeur du terminal de lecture est inférieure à 600 pixels.
Voir aussi
Mélanger les blocs logiques