How to build an effective HTML email? This is quite a popular question.
No matter how much blabbering we’ve got about social media and viral marketing, a good HTML newsletter is still one of the best resources to promote your brand and keep in touch with your customers. In particular, its ROI keeps being excellent.
So creating rock solid HTML emails is paramount for any digital marketer. And by “rock solid” we don’t mean only that their code must be perfect: it’s also important that your newsletters are elegant and readable (on any clients and webmails), and their design reflects your brand image.
Now back to the first question: to build an effective HTML email you need to code very well — and to know the strict, particular rules of email coding (which is pretty different from classical web design).
For instance, you should always use tables, put your CSS inline (and use it frugally), avoid <div> elements if possible, etc. Moreover, you must care about the different rendering properties of each client. So even if you’re an expert programmer, you will spend anyway a lot of time struggling to find the appropriate code.
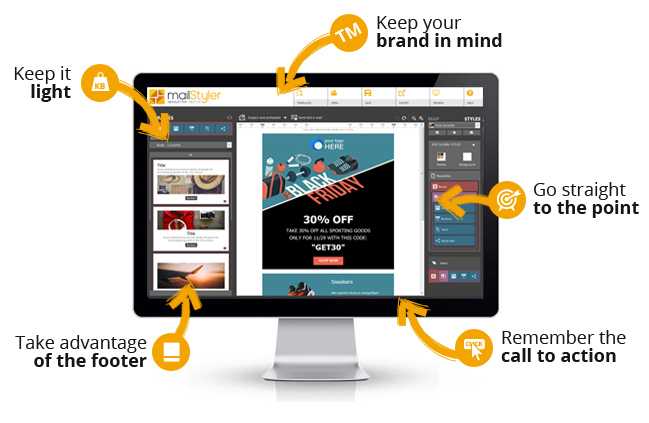
But now you can create your own, unique and branded newsletter using MailStyler.
MailStyler’s key concept is to provide a WYSIWYG email creator, where you can choose freely from a set of ready-made elements and blocks (columns, footers, text boxes etc.) and craft your layout step by step, in real time.
And as each of these blocks have been created in flawless HTML, the final newsletter will be always rendered perfectly — be it open on Gmail, Thunderbird, Outlook, iPhone etc. — ensuring also the best deliverability in terms of design. No more need to carry out tests!
To get inspired, you can check our newsletter samples and then start creating your own HTML email immediately.
DOWNLOAD DEMOBUY MAILSTYLER PRO
Latest release: 2.24.01.17 | Release date: 17/01/2024 | Size: 114.9 MB
License agreement | How to uninstall