
Email design: di cosa si tratta
Il lavoro che fa seguito all’elaborazione di un messaggio di email marketing – articolato in testi, immagini, link, call to action e altri contenuti – consiste nel design della newsletter.
Esistono tre modalità attraverso le quali si procede al design di un template di newsletter. Tutte passano da una valida piattaforma per la composizione delle email:
- Uso di un template di newsletter già pronto, modificabile nel contenuto e, con dei limiti, alla struttura;
- Scrittura del codice email HTML o, in alternativa, copia e incolla di un codice già pronto;
- Uso di un email template builder per la composizione della struttura, generalmente per mezzo di un’interfaccia grafica al cui interno ogni elemento della newsletter (header, footer, immagini, caselle di testo, icone dei social network, ecc) viene trascinato col cursore. Questa modalità si chiama “drag&drop” ed è quella impiegata da MailStyler.
Questo breve video può darti un’idea del funzionamento di MailStyler.
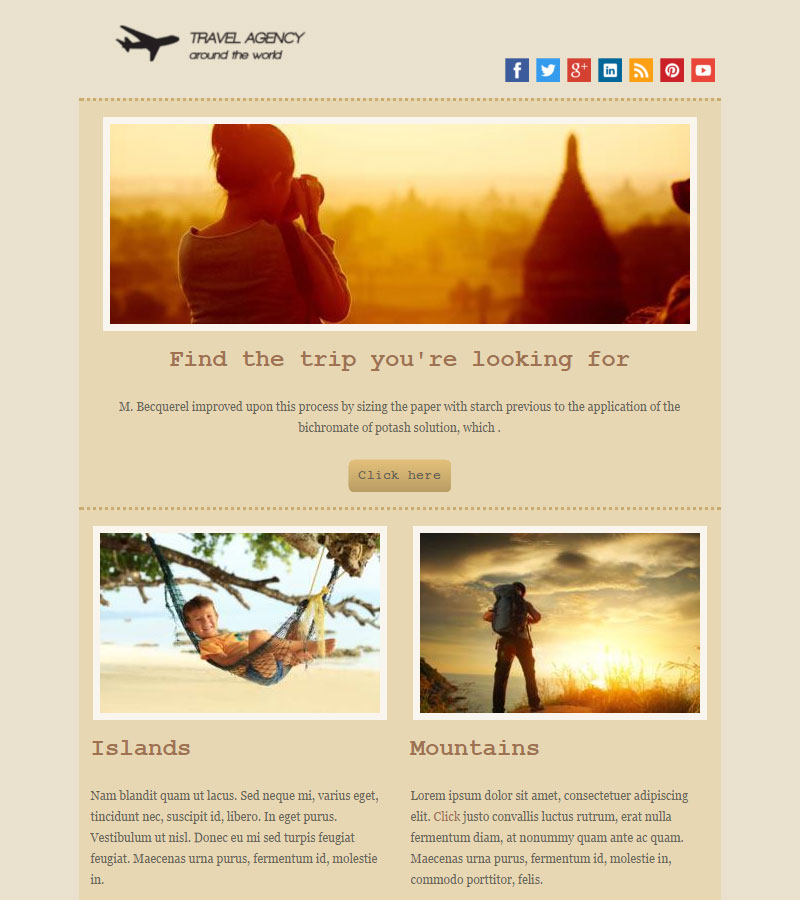
Qui sotto puoi vedere un esempio di newsletter layout realizzato con MailStyler. Un contenuto interessante non è sufficiente a dare luogo a un’email efficace. Un layout appropriato, confezionato in base all’identità aziendale e al tipo di messaggio e di pubblico, è fondamentale, poiché indirizza gli utenti al click sulle call to action. Questo è il fine ultimo di tutte le email commerciali.
Newsletter HTML… gratuito
Una newsletter professionale è uno strumento di marketing che non teme la concorrenza dei social network. È anche uno dei mezzi più comuni per coltivare un contatto prolungato con gli utenti a costi contenuti. Design e content dell’email sono ciò che permette al messaggio di rilevare all’interno delle comunicazioni poco importanti che riempiono la casella Inbox di tutti noi.
La creazione di un’email professionale è un lavoro che non va preso alla leggera. Mettere insieme un template, infatti, richiede svariate competenze: creatività, buon gusto, analisi degli elementi della grafica, talento nel web design e conoscenza reale del linguaggio HTML. Niente di ciò può venire improvvisato.
Una soluzione è cercare template HTML gratis e pronti all’uso, messi a disposizione da innumerevoli siti internet individuabili tramite una ricerca dal browser. Il freno principale a questa scorciatoia è rappresentato dagli evidenti limiti di personalizzazione. Un template preconfezionato non può ben identificare un marchio, i cui elementi grafici e concettuali sono stati decisi una volta per tutte in altra sede.
Questi prodotti sono ritagliati su categorie generiche. Se intendete vendere abbigliamento, sarà piuttosto semplice trovare un modello gratuito di newsletter template per questo tema. Il problema però è un’altro, e cioè in che modo fare sì che l’email si presenti come univocamente “vostra” fin dalla prima occhiata.
Perché un programma professionale di newsletter design
Le considerazioni sulla personalizzazione del messaggio portano a concludere che il sistema drag&drop rappresenti l’email design tool definitivo. Grazie a esso, nessuna competenza HTML è richiesta alla persona che si occupa della redazione e dell’invio delle newsletter.
I prodotti realizzati con MailStyler sono compatibili con gran parte dei programmi di newsletter. Questi sistemi mettono di solito a disposizione una galleria di layout di email già pronti, spesso basati su generiche categorie commerciali, poco flessibili in termini di design. Questa apparente limitazione ha un senso. L’obiettivo delle piattaforme per newsletter è altrove: archiviare un database ordinato dei contatti, effettuare il test dello SPAM prima dell’invio, spedire il messaggio e mettere a disposizione un’analisi approfondita dei risultati. Con questi editor di layout email è difficile creare una newsletter realmente personalizzata.
MailStyler è il programma professionale di newsletter design fondato sul drag&drop. Una volta completato il lavoro di composizione, esso può essere immediatamente esportato e caricato sul programma usato per inviare i messaggi.
Che cos’è il formato della newsletter
Per puntare al risultato migliore durante una campagna di email marketing, occorre tenere in considerazione le necessità del business aziendale e osservare i principi della programmazione in linguaggio HTML. È proprio questo il formato più diffuso per la creazione di un’email personalizzata in base alle caratteristiche del marchio, ricca di elementi multimediali e grafici.
Il formato dell’email dovrebbe consentire al brand di trasporre sul web i propri valori ed elementi distintivi, sia per quanto riguarda la grafica che lo stile della comunicazione. È necessario pertanto scegliere tra un’email prevalentemente testuale, al cui interno sono solo i link a indirizzare il lettore verso contenuti di altra natura, oppure redigerne una che (in parte variabile) è strutturata intorno a elementi multimediali. Quest’ultima è la newsletter in formato HTML. Tale passaggio non è però immediato.
Infatti, lavorare con l’email HTML è una professionalità che necessita di personale specializzato e aggiornato. È improbabile dirsi certi della corretta visualizzazione della newsletter su tutte le webmail oppure su tutti i client di posta elettronica come Outlook, Gmail o Thunderbird. Per questo, i web designer effettuano numerosi test di invio delle email, sempre alla ricerca dell’equilibrio tra design ispirato e facilità di lettura nonostante il client di posta elettronica.
Con MailStyler tutte queste preoccupazione sono superflue. Grazie alla possibilità di costruire l’email da zero, inserendo un elemento alla volta con il sistema del drag&drop, i problemi di visualizzazione vengono aggirati e interventi correttivi sul codice HTML non sono necessari.
Newsletter: esempi con MailStyler
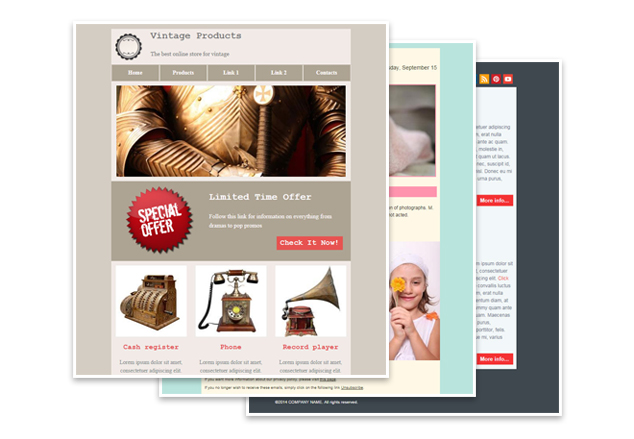
In questo paragrafo trovano spazio alcuni esempi di layout email realizzati col sistema drag&drop di MailStyler. Header, footer, colonne, caselle di testo e spazi per le immagini sono stati tutti assemblati attraverso l’inserimento di un componente alla volta, trascinato e collocato esattamente dove il redattore ritiene che sia più opportuno.
Gli elementi inseriti nel layout vengono poi riempiti con contenuti che dovrebbero essere già pronti. Considerate questi esempi come una mera fonte di ispirazione di email layout. Se non vi sentite sicuri di come organizzare gli elementi della grafica, potrebbe essere una buona idea cominciare da qui. Ancora meglio, se siete clienti MailStyler potete chiedere una consulenza ai nostri esperti.
Questi esempi di newsletter cercano di fondere le due esigenze di design piano e chiaro e personalizzazione dello stile. Il template di newsletter, in ultima analisi, è il luogo in cui una comunicazione è filtrata attraverso l’identità di marchio.
Il layout della newsletter: HTML
Una ricerca sul browser vi restituirà una quantità di risultati con suggerimenti per la creazione del “perfetto” layout di newsletter. Si va dal coding HTML ai consigli più elementari per strutturare il messaggio, dal ridimensionamento delle immagini all’ottimizzazione per tablet e smartphone. Sono tanti gli ingredienti da dosare per creare un’efficace newsletter.
Tra i consigli più gettonati sul web per costruire il layout delle newsletter, si legge che sarebbe sempre meglio strutturare il contenuto utilizzando le tabelle HTML, che si dovrebbe settare le immagini con i link assoluti, che è opportuno lasciare perdere i colori di fondo, che tutti gli stili CSS devono essere sistemati inline e che non potrete evitare di effettuare test del layout sui maggiori client di posta elettronica.
Il layout della newsletter con il drag&drop
Tra i vantaggi di un software di email design drag&drop come MailStyler, la possibilità di evitare qualsiasi intervento sul codice HTML è una delle più rilevanti. Quest’ultimo è certamente presente, ma non è visibile all’utente e non richiede nessun intervento di modifica diretta. Il trascinamento nel layout dei componenti testuali e grafici sostituisce interamente la scrittura manuale del newsletter HTML.
Con MailStyler potete dedicare la vostra attenzione solamente all’assemblaggio in pagina del content della newsletter. Sistemate le parti testuali privilegiando la leggibilità al primo sguardo. Create l’header – sede del logo e del nome dell’azienda – e i titoli. Inserite immagini pertinenti: eseguite una ricerca web nel rispetto del copyright, non caricate proprio le prime foto che reperite su internet. Inserite le call to action nei pulsanti creati ad hoc. Aggiungete infine il footer con il disclaimer necessario per legge.
Che cos’è un template responsive
L’assemblaggio degli elementi che compongono la newsletter dovrebbe avvenire con in mente sia la visualizzazione da desktop che quella da dispositivi mobile. Garantire la leggibilità su supporti differenti e infatti una necessità imprescindibile per qualunque email, non solo commerciale. In poche parole, è tassativo fare sì che il messaggio abbia un design responsive.
Secondo una ricerca, circa due terzi degli utenti web usa un dispositivo mobile per leggere le email. Solo nel caso che essa abbia destato interesse, c’è la possibilità che sia nuovamente aperta da desktop. Il lettore è “ubiquo” e per questo è inevitabile predisporre template email responsive. Anche per questo aspetto, una piattaforma di design drag&drop come MailStyler permette di tenere sempre sotto controllo il modo in cui il messaggio è visualizzato. È così che si produce una newsletter responsive prescindere dal dispositivo scelto per leggerla.
L’importanza del test della newsletter
Quando si tratta di verificare la bontà del proprio lavoro di email design, gli operatori più professionali effettuano sempre il newsletter test. Esistono due strumenti molto noti per fare ciò: Email on Acid e Litmus. Entrambi consentono di verificare il rendering della newsletter nei vari client di posta elettronica e dispositivi.
Le imperfezioni che si possono così accertare nella visualizzazione possono essere di tutti i tipi. Per questo, quando si tratta di tentare una correzione, all’utente è richiesto di conoscere le basi del linguaggio HTML/CSS, nonché investire ulteriore tempo.
È proprio grazie all’editor drag&drop che MailStyler si distingue. Ogni “blocco” assemblato con questo software, infatti, ha il proprio HTML scritto ad hoc e non modificabile. Il risultato è l’altissimo tasso di responsiveness delle email prodotte con MailStyler, senza ricorrere ai newsletter tester.
Quando scritto sinora non dovrebbe però distogliere l’attenzione dall’invio di un’email di prova. È una buona pratica e non porterà via nemmeno un minuto.
Vantaggi del newsletter creator online
Dai paragrafi precedenti abbiamo spiegato che, quando si fa ricorso a un editor per newsletter, occorre tenere presente che:
- Le email siano responsive, ovvero sia perfettamente visualizzate su tutti i dispositivi e i client di posta elettronica;
- Non sia necessario lavorare col codice HTML per assicurare un risultato professionale. Questo, naturalmente, a meno che si possa disporre di una risorsa umana dedicata all’interno dello staff.
Sul mercato esistono piattaforme che lavorano online e altre che si installano sul desktop. Considerate che le seconde – tra cui MailStyler – vi consentono di salvare tutto ciò che fate sul computer. Un email designer di questo tipo non ha problemi di prestazioni, instabilità o incompatibilità con questo o quel browser e garantisce di lavorare sempre con la stessa velocità, che è quella del proprio hardware. Dopo che il layout è stato creato, si può procedere a caricarlo sulla piattaforma che siete soliti usare per inviare le email.
Esportare template per Gmail, Outlook e Thunderbird
Se il vostro scopo è inviare messaggi ricorrenti, semplici notifiche, allora è giusto prendere in considerazione Microsoft Outlook, Gmail o Thunderbird. Per queste limitate mansioni rappresentano tutti soluzioni accettabili per risparmiare tempo e mezzi. Elaborate dei prototipi da salvare tra le bozze, in modo da poterle modificare e inviare all’occorrenza
La flessibilità di questi strumenti termina qui. Un email template con Thunderbird, Gmail o Outlook è una contraddizione in termini. Non è consentito lavorare con l’HTML di questi servizi, né tanto meno è possibile importare i template creati con MailStyler (o qualunque altro programma del genere). Tali strumenti appaiono immediatamente deludenti e i risultati ben al di sotto del livello professionale, soprattutto a causa della visualizzazione imprevedibile dei messaggi.
A ben vedere, si tratta di un limite apparente: inviare newsletter non è lo scopo di Gmail, Thunderbird e Outlook ed è normale che sia così. Per fare ciò è necessario ricorrere a strumenti professionali.
Esportare un template per Word
Un layout per newsletter preparato con Microsoft Word può sembrare un’operazione sensata e di semplice esecuzione. Ma l’esperimento è consigliato solo a chi ritiene di avere tempo da perdere. Si scoprirà che un’email creata con Word perde di ogni efficacia una volta che si testa l’invio.
L’editor di testi di Microsoft, infatti, si avvale di svariate codifiche HTML non standard. Queste compromettono la corretta visualizzazione del messaggio una volta che viene aperto nel client di posta del destinatario. Vale qui lo stesso discorso fatto per Gmail, Outlook e tutti gli altri: i programmi che non sono nati per gestire le newsletter non funzioneranno per questo scopo. Sono stati studiati per eccellere in altri ambiti, sia che si tratti di formattare testi che di inviare email.