Like all the elements of your template, MailStyler 2 allows you to change the appearance of your newsletter buttons to give you the highest conversion rate for your call to action. Buttons in MailStyler 2 are a unique type of images, which are displayed thanks to the MailStyler graphics engine.
Change the style of the buttons
From the right-hand panel click on “Edit Global Styles”, and then click on “Buttons” when you see the choice of characteristics to modify.
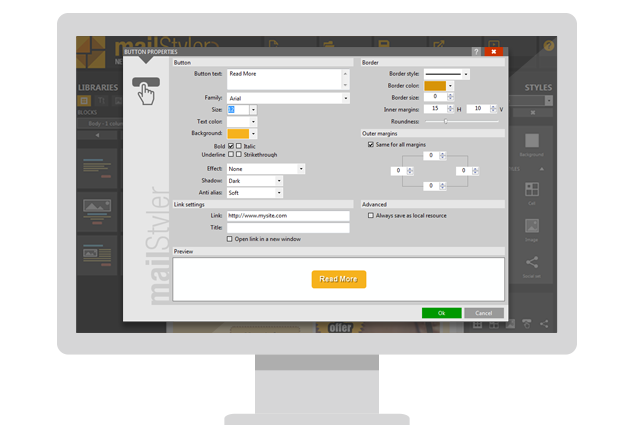
A window will appear in which the information is arranged on three strips: “Borders” and “Outer Margins”; “Font & Effects”; and then the real-time preview.
From “Borders” you can decide the edge style, colour, size, inner borders and angle rounding. With “Outer Margins” you can set the distance of the button to the block in which it is located.
From “Font & Effects” you can change the font of the button text, size, color (text and background text), set bold, italic, underlined and crossed out, effects to apply and shadow. The fonts that you can select, i.e., those of the actual content of the newsletter, are “web-safe” fonts that can be displayed correctly on all platforms and mail clients.
For global changes to the buttons display, the same rule applies as in the rest of the blocks and cells: if you have modified a single button, to apply the global changes affect it you will have to flag the check box to “Overwrite manual changes (reset all)”.