Double cliquez sur un bouton pour personnaliser son apparence, le formulaire des propriétés du bouton alors s'affichera.
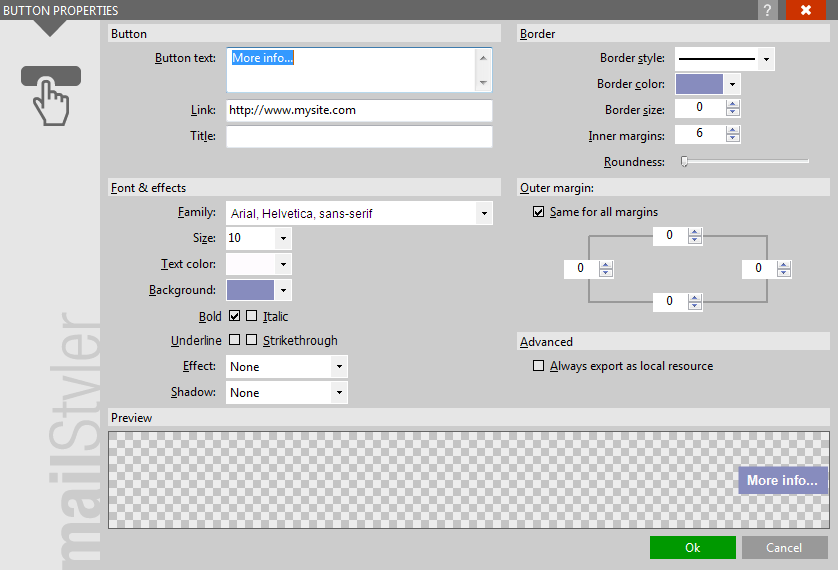
| Le formulaire des propriétés du bouton |

|
| Cliquez pour agrandir |
Un bouton au sein de MailStyler est un type d'objet spécial qui est affiché comme une image par le moteur de rendu des boutons inclut avec MailStyler.
Le bouton dans la zone en haut à gauche vous permet de définir les caractéristiques principales du bouton:
- Texte du bouton: texte affiché dans le bouton.
- Lien: Entrez une URL vers une source externe telle qu'une page web, une adresse mail ou même un site FTP.
- Titre: Il s'agit du texte affiché lorsque le curseur de la souris survole l'image du bouton à l'affichage de la newsletter dans le navigateur web.
La zone bordure en haut à droite vous permet de choisir les aspects de la bordure:
- Style de la bordure.
- Couleur de la bordure.
- Taille de la bordure.
- Marges intérieures: La valeur de remplissage entre les bords du bouton et le texte contenu.
- Rondeur: Une valeur qui contrôle la rondeur des coins du bouton.
Gardez à l'esprit que la taille finale du bouton généré dépendra des nombreux facteurs le configurant, tels que la taille de la police, les marges intérieures, la taille de la bordure, etc.
La zone Police & effets vous permet de définir la taille de la police et sa couleur:
- Type de police.
- Taille de police.
- Couleur du texte.
- Police.
- Effets de la police: Gras, Italique, Souligné et
Barré. - Effets: Un effet de superposition du fond créant un sentiment d'effet 3D.
- Ombre: Ajoute une lumière ou une ombre au texte du bouton.
La zone de la marge extérieure vous permet de définir l'espacement entre le bouton et son environnement (comme le texte, d'autres boutons ou images).
Enfin le Toujours exporter comme source locale vous permet de d'écraser la destination de l'image de ce bouton pendant une exportation vers le Cloud (Version intégrale seulement).
Quand vous exportez une newsletter et choisissez le Cloud gratuit de MailStyler comme destination pour votre image, vous pouvez toujours décider d'enregistrer chaque image indépendamment comme source locale, en activant cette option.
Pour les exportations html, cela résultera en une image exportée dans un dossier lié, alors que pour les exportations eml, cela résultera en une image incrustée directement à la source du fichier eml.
Voir aussi
Fenêtre principale
Édition des images





