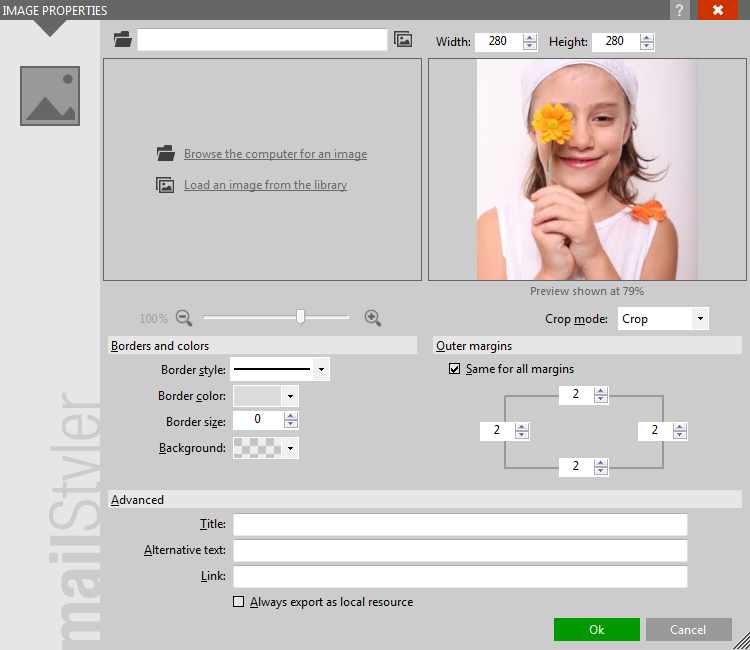
Double-cliquez sur une image pour éditer son apparence, le formulaire des propriétés de l'image alors apparaitra.
| Le formulaire des propriétés de l'image |

|
| Cliquez pour agrandir |
À la différence d'autres formulaire d'édition de MailStyler, le formulaire des propriétés des images peut être agrandi en déplaçant le coin inférieur gauche de la fenêtre.
La zone supérieure gauche du formulaire vous permet de sélectionner l'image que vous souhaitez afficher .
Sélectionnez une image en parcourant les dossiers de votre ordinateur ou choisissez une image depuis la Bibliothèque d'images de Mailstyle.
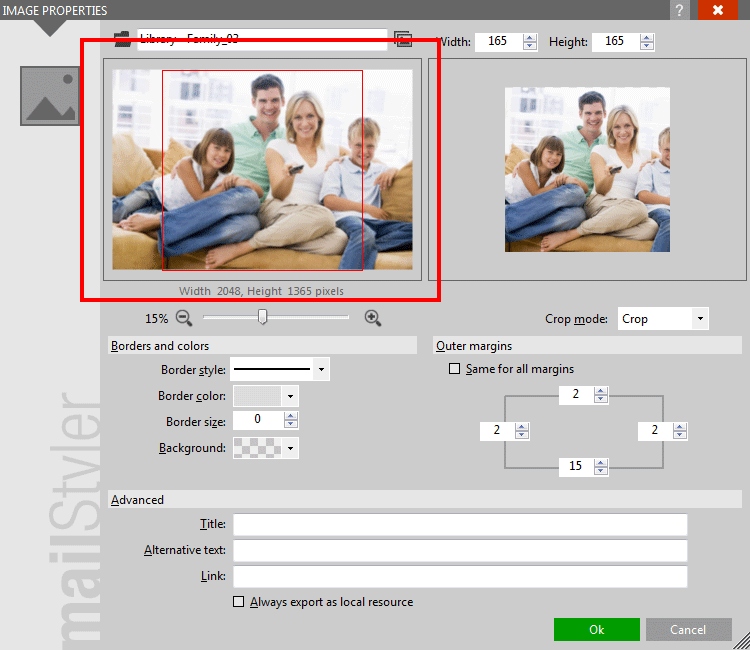
| Une image source après sélection |

|
| Cliquez pour agrandir |
Après sélection, le panneau à gauche affichera l'image sélectionnée, dans son aspect d'origine.
Vous pouvez zoomer et dé-zoomer l'image source à l'aide de la barrette de zoom, située en bas à droite de l'image source.
Lorsque le mode de découpage est enclenché avec Découpage, un rectangle intérieur rouge est affiché au sein de l'image source désignant la zone qui sera affichée à la suite du découpage de l'image d'origine. Veuillez consulter le mode de découpage ci-après.
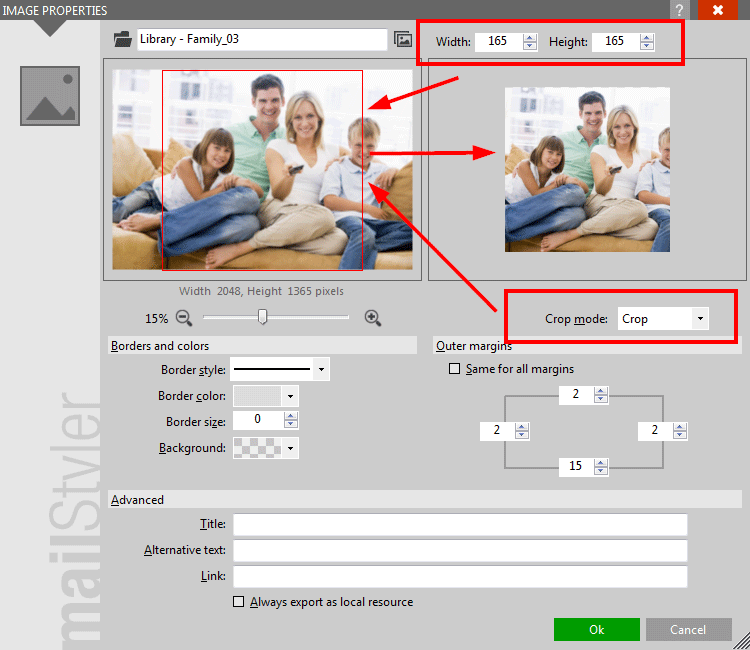
| Le rectangle de redécoupage |

|
| Cliquez pour agrandir |
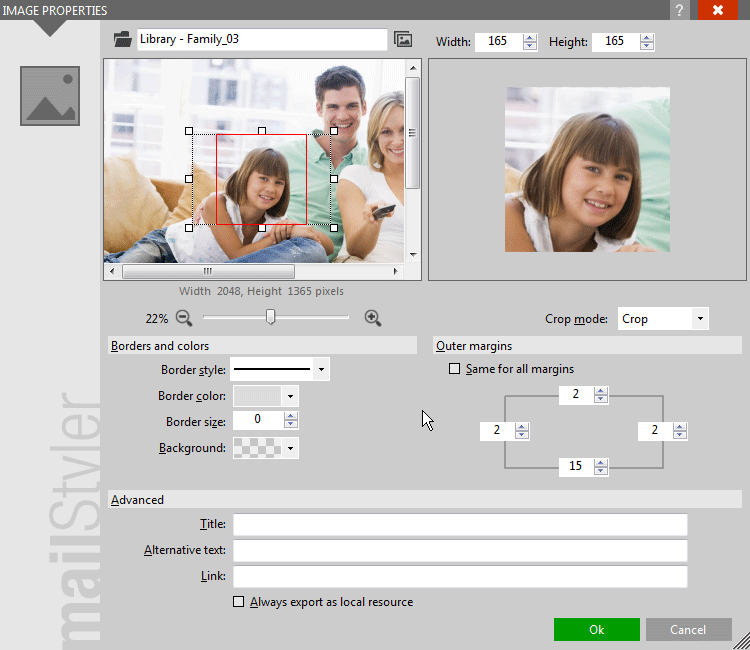
- Cliquez au centre de la zone sélectionnée pour déplacer la sélection.
- Cliquez sur les ancres autour de la section afin de changer leur taille.
- Cliquez n'importe où sur la zone sélectionné pour supprimer la sélection.
| Sélectionner un détail |

|
| Cliquez pour agrandir |
Le panneau sur la droite vous montre un aperçu de l'image comme elle sera affichée sur la newsletter.
Choisissez sa taille en modifiant la Largeur et la Hauteur, grâce aux champs placées en haut à droite.
Gardez à l'esprit que l'aperçu de l'image sur le panneau de droite peut être réduite en taille, selon l'espace disponible sur le formulaire. Une petite étiquette indique le ratio de zoom.
MODE DE DECOUPE
Le champs Mode de découpe vous permet de définir la méthode selon laquelle l'image source rentrera dans la zone de destination.
Qu'importe si l'image source est une image complète ou un détail, l'image de destination sera redimensionnée pour correspondre à la taille définit dans les champs de largeur et de hauteur:
- Mode de découpe = Découpe: L'image source est découpée horizontalement ou verticalement afin de rentrer au mieux dans le rectangle de destination
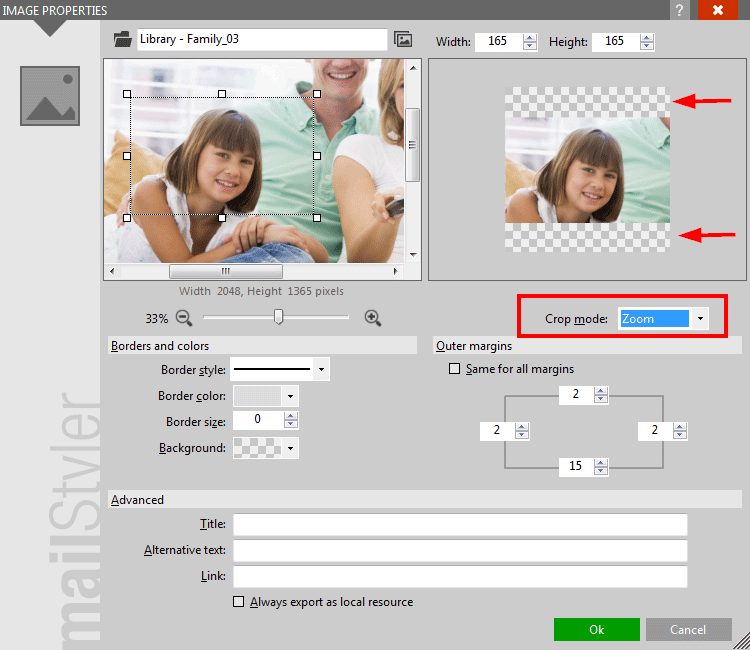
- Mode de découpe = Zoom: L'image source est réduite ou agrandie afin de rentrer intégralement dans le rectangle de destination. Des zones transparentes horizontales et verticales seront ajoutées afin d'assurer que le ratio est respecté.
| Le mode de découpe zoom ajoutant des lignes transparentes |

|
| Cliquez pour agrandir |
Gardez à l'esprit que les images peuvent aussi être redimensionnées directement depuis le corps d'une newsletter en déplaçant l'un des points d'ancrages affichés lorsque l'image est sélectionnée.
Durant une redimension et selon les configurations de la redimension dans les préférences générales, les mode de découpe définira comment l'image sera redimensionnée, sans manœuvres supplémentaires.
| Les points d'ancrage d'une image | L'image après une redimension avec le découpage automatique |

|

|
| Cliquez pour agrandir | |
La zone inferieure du formulaire contient les commandes vous permettant de définir les configurations additionnelles:
- Bordures: Définissez la couleur de la bordure, le style de la bordure et la taille de la bordure.
- Couleur du fond: La couleur du fond n'est présent que pour les images transparentes.
- Mares extérieures: Les marges entre l'image objet et son environnement.
- Titre: Il s'agit du texte affiché lorsque le curseur de la souris survole l'image du bouton quand la newsletter est affichées dans le navigateur web.
- Texte alternatif: Il s'agit du texte affiché au sein du navigateur internet en cas de non affichage de l'image.
- Link: Entrez une URL ici si vous souhaitez que l'image ait une redirection vers une page extérieure.
- Toujours exporter comme source locale vous permet de d'écraser la destination de l'image de ce bouton pendant une exportation vers le Cloud (Version intégrale seulement).
Quand vous exportez une newsletter et choisissez le Cloud gratuit de MailStyler comme destination pour votre image, vous pouvez toujours décider d'enregistrer chaque image indépendamment comme source locale, en activant cette option.
Pour les exportations html, cela résultera en une image exportée dans un dossier lié, alors que pour les exportations eml, cela résultera en une image incrustée directement à la source du fichier eml.
Voir aussi
Bibliothèque d'images





