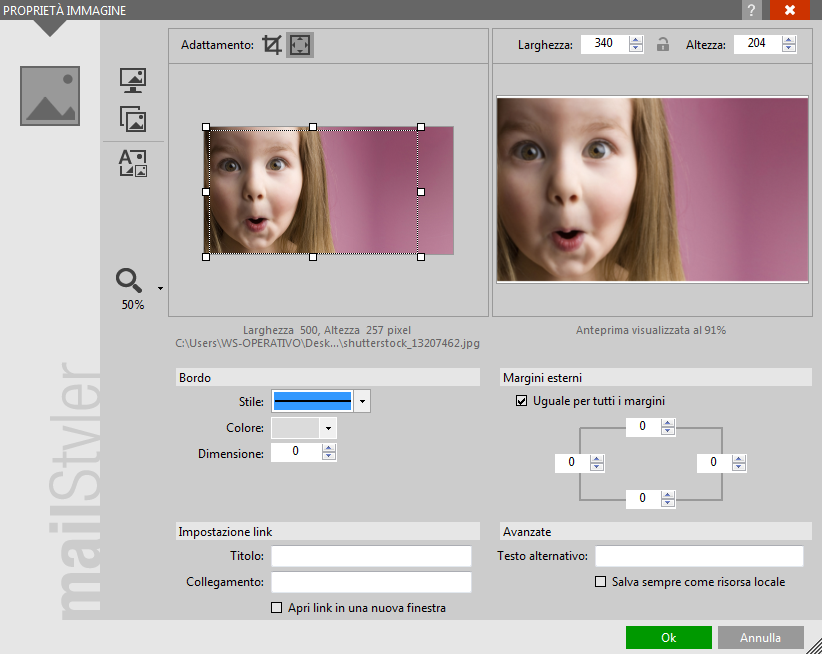
Clicca due volte un’immagine per modificarne le caratteristiche o per sostituirla. Si aprirà la finestra Proprietà immagine.
| Finestra Proprietà immagine |

|
| Clicca per allargare |
A differenza delle altre finestre di modifica presenti su MailStyler, quella dedicata alle immagini si può allargare trascinando l’angolo in basso a destra della cornice.

|
| Clicca per allargare |
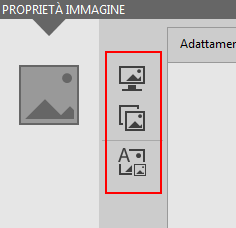
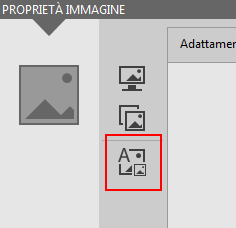
I pulsanti a sinistra della schermata permettono di:
- Scegliere un’immagine ricercando tra le cartelle del tuo computer.
- Scegliere l’immagine tra quelle messe a disposizione nella Libreria immagini di MailStyler.
- Aggiungere testo alle immagini.
Una volta scelta, l’immagine apparirà con il suo aspetto originario nel riquadro a sinistra.

|
| Clicca per allargare |
Puoi aumentare o diminuire lo zoom attraverso l’icona della lente di ingrandimento che trovi alla sinistra del riquadro contenente l'immagine.
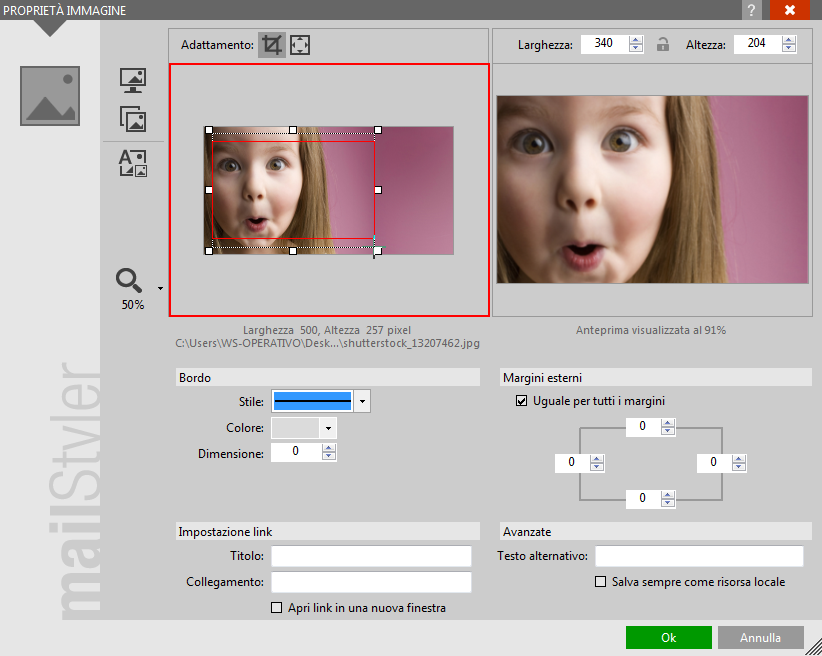
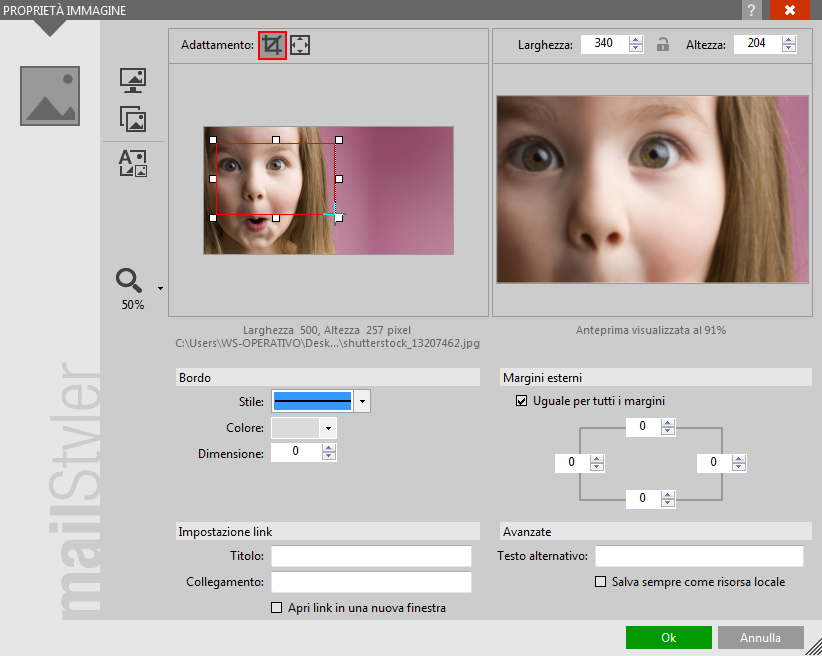
Quando l'icona Adattamento nella parte superiore della schermata è impostata su Crop, all’interno dell’immagine selezionata compare un rettangolo rosso che ne delimita la porzione visibile una volta concluse le operazioni di modifica. Vedi l’esempio sotto.
| Rettangolo di ritaglio |

|
| Clicca per allargare |
A questo punto, nella sezione a sinistra puoi selezionare la parte dell’immagine che vuoi utilizzare cliccandoci sopra e delimitandone l’area con il cursore:
- Clicca dentro l’area delimitata dalla linea rossa per muovere il riquadro della selezione.
- Trascina i punti sulla cornice dell’area selezionata per cambiarne la dimensione.
- Clicca su un punto qualsiasi fuori dall’area evidenziata per cancellare la selezione.

|
| Clicca per allargare |
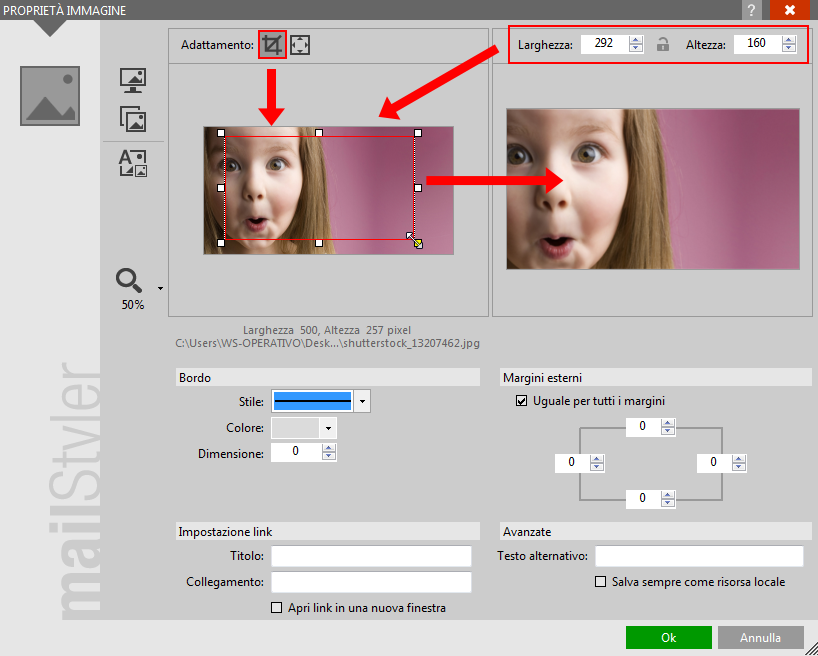
Il riquadro a destra mostra un’anteprima dell’immagine, così come verrà visualizzata nella newsletter. Puoi modificare le dimensioni usando i comandi Larghezza e Altezza che si trovano immediatamente sopra l’immagine. Il comando Mantieni proporzioni, rappresentato dall’icona di un lucchetto, permette di mantenere inalterate le proporzioni dell’immagine quando se ne modifica la larghezza o l’altezza.
Ricordati che l’immagine nel riquadro destro potrebbe presentare delle dimensioni ridotte a seconda dello spazio disponibile per l’anteprima. Una piccola didascalia sotto ti indicherà il livello di zoom applicato.
ADATTAMENTO
La Modalità di adattamento consente di decidere in quale modo l’immagine verrà ridimensionata.
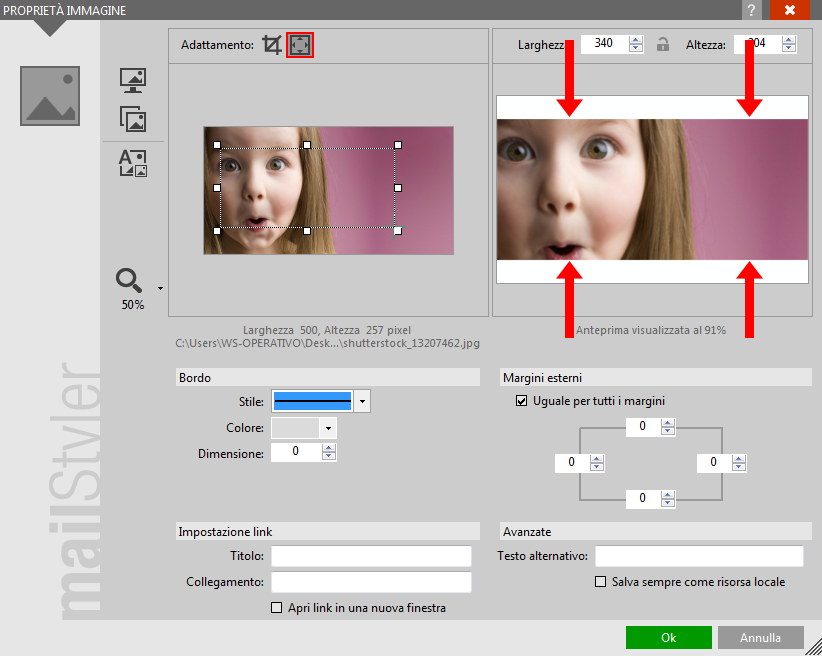
A prescindere dal fatto che dell’immagine venga selezionato tutto o solo un dettaglio, l’anteprima a destra verrà ridimensionata per combaciare con le misure stabilite nei comandi Larghezza e Altezza:
- Modalità di adattamento = Ritaglia: l’immagine originaria viene ritagliata in orizzontale e verticale per adattarsi nel miglior modo possibile al riquadro di destinazione.
- Modalità di adattamento= Zoom: l’immagine originaria viene rimpicciolita o ingrandita per rientrare interamente nel riquadro di destinazione. Verranno visualizzate delle spaziature trasparenti orizzontali o verticali per mantenere intatte le proporzioni.

|
| Clicca per allargare |
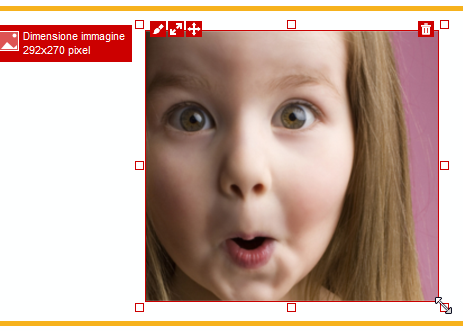
Ricordati che puoi ridimensionare le immagini anche dal corpo della newsletter trascinando i punti sulla cornice dell’immagine selezionata.
A seconda delle impostazioni selezionate nelle preferenze di software, la modalità di ritaglio definirà al momento il modo in cui le immagini saranno ridimensionate.

|
| Clicca per allargare |

|
| Clicca per allargare |
Nella sezione in basso della finestra ulteriori comandi ti permetteranno di definire altre impostazioni:
- Bordo: definisce lo stile (invisibile, continuo, tratteggiato o punteggiato), il colore (solido o trasparente) e la dimensione (o spessore) del bordo dell’immagine.
- Margini esterni: lo spazio che intercorre tra l’immagine e gli elementi che la circondano. La dimensione di ogni margine (superiore, inferiore, destro e sinistro) può essere stabilita separatamente. Se l’opzione Uguale per tutti i margini è selezionata, le dimensioni dei quattro margini assumono contemporaneamente lo stesso valore al variare delle dimensioni di un singolo margine.
- Impostazione link: crea un link sull’immagine. Titolo è il testo che compare al passaggio del mouse sull’immagine. Collegamento: inserisci in questo spazio la URL se vuoi che l’immagine reindirizzi a una fonte esterna.
- Testo alternativo: è il testo che compare nel browser in caso non fosse possibile visualizzare l’immagine.
- Salva sempre come risorsa locale: scegli dove verrà salvata l’immagine durante il processo di esportazione.
Metti la spunta se desideri che l’immagine venga salvata come file locale, indimendentemente dall'opzione relativa alla destinazione dell'immagine selezionata in fase di esportazione ("Locale" o "Cloud").
AGGIUNGERE TESTI E IMMAGINI
MailStyler 2 consente di creare elementi grafici complessi attraverso la combinazione di testi e immagini.
Per aggiungere un testo all’immagine selezionata fai click sul pulsante Aggiungi testo a immagine. Si aprirà la schermata Proprietà immagine.
A sinistra si trovano i pulsanti:
- Aggiungi testo: permette l’inserimento di un testo (vedi i dettagli più in basso al paragrafo “Aggiungi testo”).
- Aggiungi immagine da file: permette di inserire un’immagine dal tuo computer (vedi i dettagli più in basso al paragrafo “Aggiungi immagine”).
- Aggiungi immagine da libreria: permette di inserire un’immagine dalla Galleria immagini di MailStyler (vedi i dettagli più in basso al paragrafo “Aggiungi immagine”

|
Più in basso trovi i pulsanti:
- Selezione: ad ogni click sul pulsante vengono selezionati in sequenza gli elementi (testi o immagini) presenti nell’area di lavoro
- Zoom: regola il livello di ingrandimento dell’immagine di anteprima
In alto trovi i pulsanti:
- Salva: salva le modifiche apportate all’immagine e torna nella schermata precedente
- Annulla modifiche: ignora le modifiche eseguite
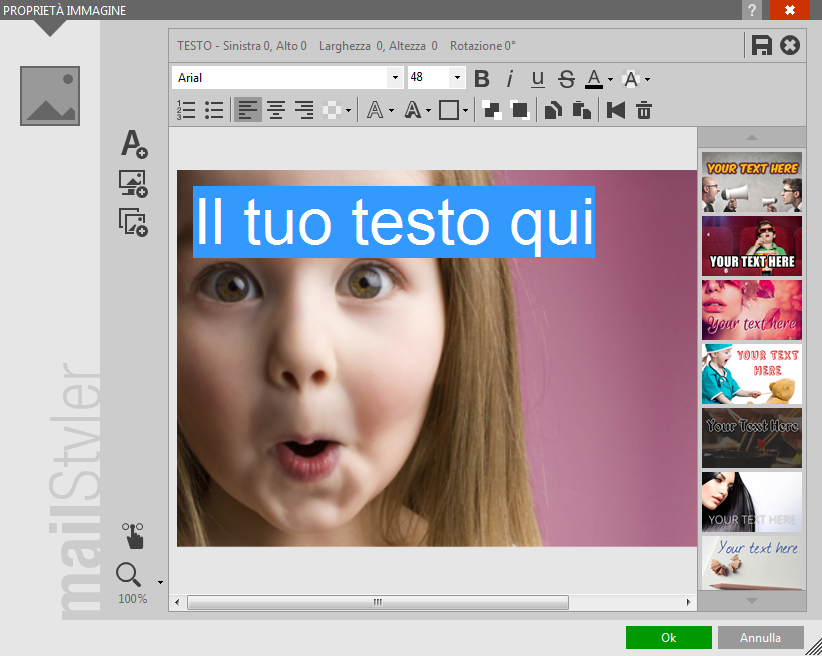
AGGIUNGI TESTO
Per inserire un testo fai click sul pulsante Aggiungi testo: all’interno dell’area di modifica viene aggiunta la frase di esempio ‘Il tuo testo qui’. Cliccandola viene mostrata una cornice rossa che delimita l’area di testo.
| Aggiungi testo a immagine |

|
| Clicca per allargare |
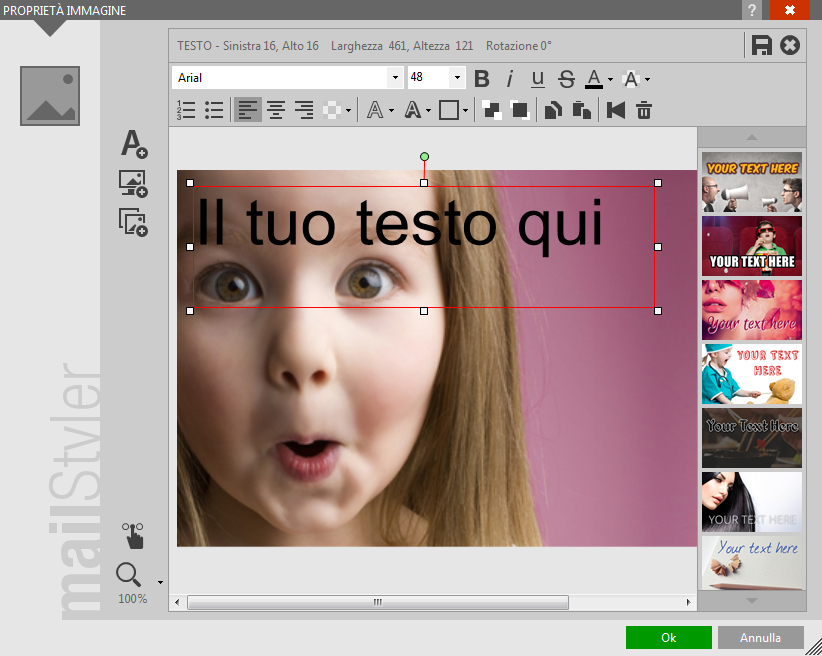
Per spostare l’area di testo ed il suo contenuto, posiziona il cursore all’interno. Il cursore assumerà la forma di una mano. Tieni premuto il pulsante sinistro del mouse e trascina l’area di testo nella posizione desiderata.
Le dimensioni dell’area di testo possono essere modificate attraverso le maniglie che compaiono sui bordi.
| Aggiungi testo a immagine |

|
| Clicca per allargare |
Per ruotare l’area di testo posiziona il puntatore del mouse sopra il punto verde posto al di sopra dell’area di testo. Tieni premuto il tasto sinistro mentre muovi il mouse per ruotare l’area.
Le informazioni sulla posizione e sull’orientamento dell’area di testo vengono riportate nella parte alta della schermata.
Puoi formattare rapidamente il testo utilizzando uno degli stili pre-impostati illustrati nei box a destra. Fai un click sul testo e, quando compare il bordo intorno ad esso, fai click sul box laterale contenente lo stile che desideri applicare. Puoi visualizzare un’anteprima del testo posizionando il puntatore del mouse per più di un secondo su uno dei box. Cliccando un riquadro, lo stile viene immediatamente applicato al testo contenuto all’interno dell’area selezionata.
Per tornare all’aspetto originario del testo fai click sull’ultimo box in basso Reset.
Per formattare un testo è necessario selezionare la porzione che desideri modificare, quindi modificarne lo stile attraverso gli strumenti disponibili nella barra degli strumenti.
- Tipo di carattere: seleziona attraverso il menù a tendina il font che desideri utilizzare. Alla sinistra è visibile l’anteprima del carattere.
- Dimensione carattere: determina la dimensione del carattere. A valori più alti corrispondono dimensioni maggiori
- Grassetto: applica lo stile Grassetto al testo selezionato.
- Corsivo: applica lo stile Corsivo al testo selezionato.
- Sottolineato: applica lo stile Sottolineato al testo selezionato.
- Barrato: applica lo stile barrato al testo selezionato
- Colore testo selezione: definisce il colore del testo selezionato
- Colore sfondo selezione: determina il colore di sfondo del testo selezionato
- Numeri: crea un elenco numerico
- Elenco puntato: crea un elenco puntato
- Allinea a sinistra: allinea il paragrafo a sinistra
- Allinea al centro: allinea il paragrafo al centro
- Allinea a destra: allinea il paragrafo a destra
- Sfondo: determina il colore di sfondo dell’area di testo
- Contorno: applica un contorno al testo selezionato. E’ possibile selezionare sia il colore che la dimensione del contorno
- Ombra: applica un effetto ombreggiato intorno al testo selezionato. Puoi modificare queste caratteristiche:
- Colore: determina il colore dell’ombreggiatura
- Distanza: stabilisce quanto debba essere distante l’ombra dal testo
- Dimensione: determina la grandezza dell’ombreggiatura. Con un valore del 100% l’ombra avrà le stesse dimensioni del testo
- Angolo: determina la posizione dell’ombra rispetto al testo
- Opacità: stabilisce l’intensità (trasparenza) dell’ombra
- Sfumatura: determina il grado di sfumatura del bordo dell’ombra. L’ombra può così apparire più netta oppure più sfumata
- Bordo: permette di creare un bordo intorno all’area di testo. Può essere definito il colore, lo stile (continuo, tratteggiato oppure puntato) e la dimensione (spessore)
- Manda indietro: quando l’area di testo selezionata si trova sovrapposta ad un altro elemento, questa viene portata indietro rispetto all’elemento
- Porta avanti: quando l’area di testo selezionata si trova sovrapposta ad un altro elemento, questa viene portata più avanti rispetto all’elemento.
- Copia: copia l’area di testo selezionata
- Incolla: incolla l’area di testo copiata
- Reset: annulla tutte le modifiche apportate, riportando l’area di testo alle condizioni originarie di posizionamento e formattazione
- Rimuovi: elimina l’area di testo selezionata
Fai click su OK per confermare le modifiche apportate ed aggiornare l’immagine nell’area di modifica, oppure Annulla per scartare le modifiche.
AGGIUNGI IMMAGINE
MailStyler permette di inserire le immagini attraverso i pulsanti:
- Aggiungi immagine da file: per cercare nel computer l’immagine;
- Aggiungi immagine da libreria: per selezionare un’immagine dalla Libreria immagini.
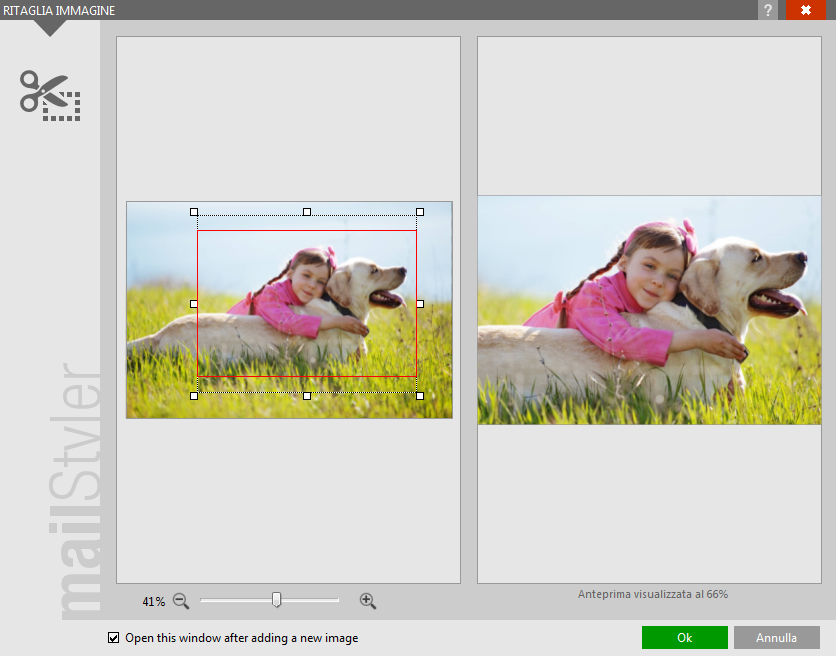
L’immagine selezionata compare nella schermata Ritaglia immagine in cui, se necessario, puoi selezionare e ritagliare solamente una parte di essa.
Nel riquadro a sinistra della schermata viene mostrata l’immagine originale. Puoi regolare il livello di zoom attraverso il cursore posto più in basso.
| Aggiungi immagine |

|
| Clicca per allargare |
Il bordo rosso intorno all’immagine indica la parte che verrà utilizzata. Se vuoi inserire l’intera immagine fai click direttamente sul pulsante Ok. Se invece vuoi selezionare solo una parte, trascina i punti posti sui bordi e sugli angoli del rettangolo rosso fino a circoscrivere l’area che desideri utilizzare. L’anteprima nel riquadro a destra indica quale parte dell’immagine verrà inserita. Premi il pulsante Ok per confermare la selezione ed aggiungere l’immagine nell’area di lavoro.
La barra degli strumenti contiene i comandi per eseguire ulteriori operazioni sulle immagini.
- Selezione area immagine: apre l’immagine selezionata nella schermata Ritaglia immagine all’interno della quale potrai ritagliare solamente una parte di essa.
- Ritaglia: consente di ritagliare, attraverso i punti posti ai bordi dell’immagine, la porzione di immagine desiderata
- Zoom: permette di definire, attraverso le maniglie poste ai bordi dell’immagine, il livello di ingrandimento dell’immagine aggiunta
- Opacità: definisce il livello di trasparenza dell’immagine selezionata. Un valore del 100% rende l’immagine aggiunta pienamente visibile. Al diminuire del valore l’immagine tende sempre più a fondersi con lo sfondo o con l’immagine sottostante.
- Bordo:permette di creare un bordo intorno all’area di testo. Può essere definito il colore, lo stile (continuo, tratteggiato oppure puntato) e la dimensione (spessore)
- Manda indietro: quando l’immagine selezionata si trova sovrapposta ad un altro elemento, questa viene portata indietro rispetto all’elemento
- Porta avanti:quando l’immagine selezionata si trova sovrapposta ad un altro elemento, questa viene portata indietro rispetto all’elemento
- Copia:copia l’immagine selezionata
- Incolla: incolla l’immagine copiata
- Reset: annulla tutte le modifiche applicate, riportando l’immagine alle condizioni originarie di posizionamento ed ingrandimento
- Rimuovi: elimina l’immagine selezionata
Fai click su OK per confermare le modifiche apportate ed aggiornare l’immagine nell’area di modifica, oppure Annulla per scartare le modifiche.
Vedi anche
Libreria immagini





