La biblioteca de Bloques de MailStyler contiene 2 categorías de bloques:
Bloques estándar y Bloques responsivos.
Los bloques estándar son diseñados para ser utilizados en newsletters que generalmente serán mostrados en pantallas de computadoras personales, mientras que los bloques responsivos encajan mejor en los dispositivos portátiles, tales como tablets o smartphones.
Los bloques responsivos se ajustan sus contenidos automáticamente en forma vertical cuando el ancho del dispositivo de visualización es menor a 600 pixels.
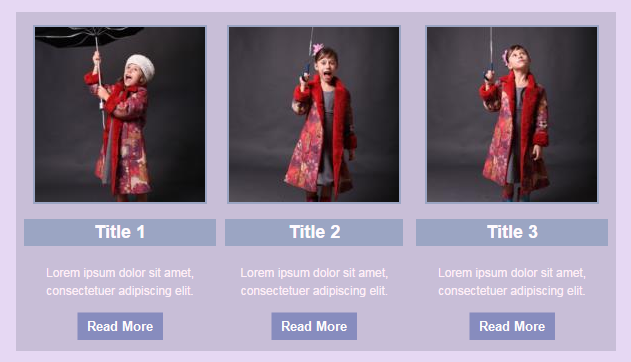
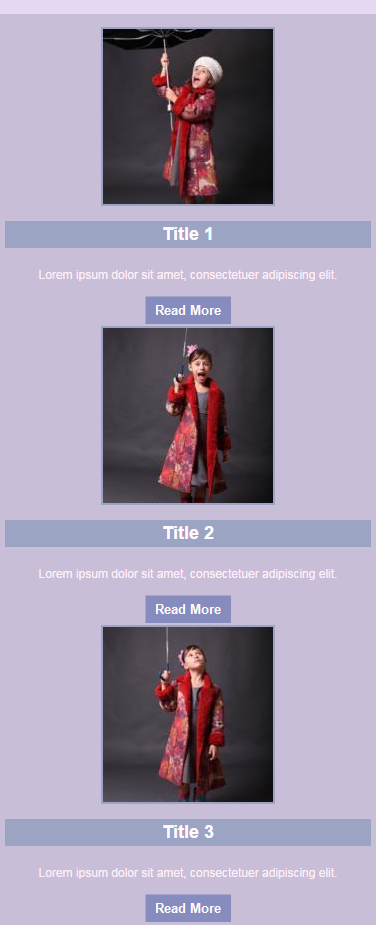
| Un bloque responsivo cuando es visualizado en una pantalla superior a los 600 pixels | El mismo bloque responsivo cuando es visualizado en una pantalla inferior a 600 pixels |

|

|
| Clic para agrandar | |
Se recomienda no mezclar bloques de ambas categorías en el newsletter.
Esto es debido al hecho de que los bloques no responsivos observados en un dispositivo portátil dificultarán la lectura del newsletter.
Utilice los bloques apropiados de una única categoría, dependiendo del tipo de sistema que su newsletter posee como objetivo.
Cuando no esté seguro, utilice bloques Responsivos.
Vea también
El panel de bloque





