Il Pannello Blocchi di MailStyler presenta 2 tipologie di elementi:
Blocchi Standard e blocchi Responsive.
I blocchi Standard sono progettati per l'utilizzo all'interno di newsletter che verranno visualizzate su PC o schermi di computer, mentre i blocchi Responsive si adattano meglio a dispositivi mobile come tablet e smartphone.
I blocchi Responsive adattano verticalmente il proprio contenuto in maniera automatica uando la larghezza del dispositivo è minore di 600 pixel.
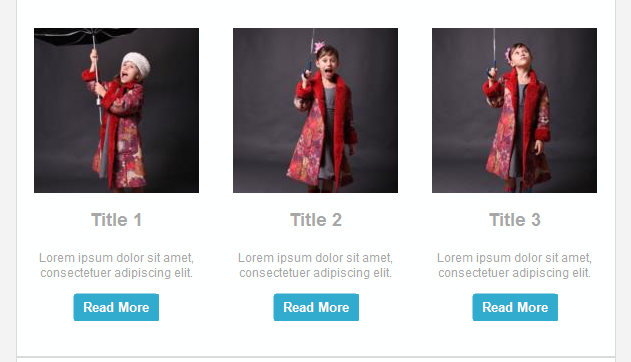
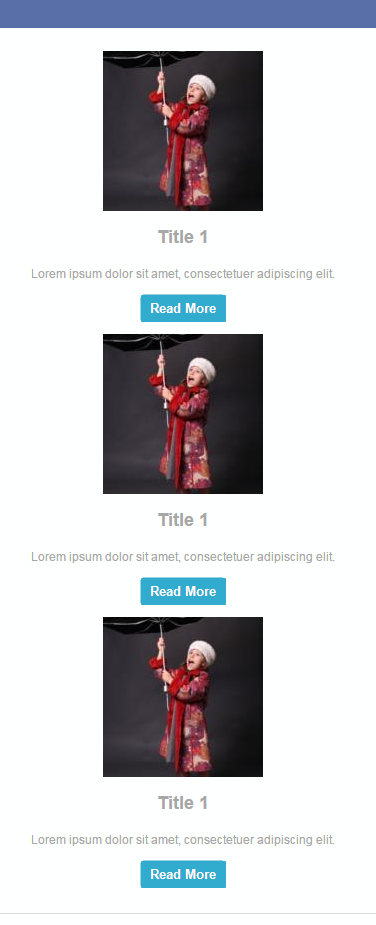
| Un blocco Responsive visualizzato su un dispositivo più largo di 600 pixel | Lo stesso blocco Responsive visualizzato su un display più piccolo di 600 pixel |

|

|
| Clicca per allargare | |
Ti sconsigliamo vivamente di mischiare blocchi delle 2 diverse categorie nella stessa newsletter.
I blocchi Standard, infatti, renderebbero la tua newsletter di difficile lettura sui dispositivi mobile.
Usa i blocchi scegliendoli da una singola categoria a seconda del sistema di ricezione verso cui vuoi indirizzare la tua newsletter.
Quando non sei sicuro, ti consigliamo di usare i blocchi Responsive.
Vedi anche
Pannello Blocchi





