A quick search on Google will give you dozens of lists about email layout best practices: from HTML coding to basic design principles, from image managing to mobile optimization, you’ll learn what’s needed to build an impeccable newsletter.
Among these suggestions to create proper email templates, you will find out that you should always structure your content using HTML tables; that it’s important to set images with absolute links; that it’s advisable to avoid background colors; that any CSS styling must be put inline; and that you’ll always need to test your layout on different email clients. Etc. etc.
But what if you don’t want to spend hours coding, or you don’t even know how to code, and still want to give your content the good HTML template that it deserves?
Easy: use MailStyler.
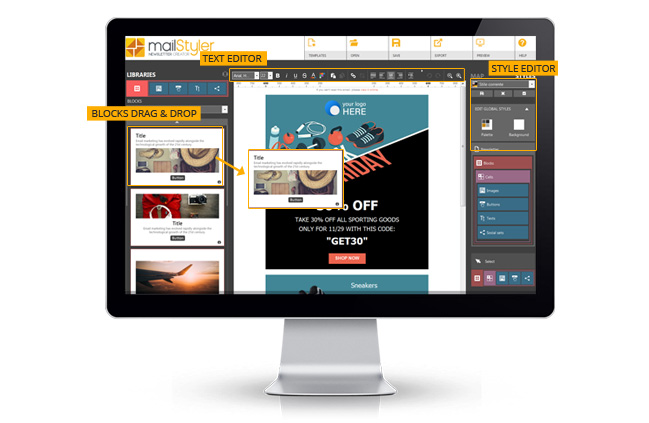
MailStyler revolutionizes the approach to email creation, giving you a powerful software solution to build newsletters from scratch without a single line of code. You simply open our WYSIWYG editor and drag and drop all needed elements — text blocks, buttons, columns, footer etc. Then you edit them as you wish, and save or export your email layout, which is ready to be used on any mailing software.
What about rendering and HTML, then? Simply: any of MailStyler’s pre-designed elements has been carefully coded to be compatible with all major clients. So no matter how you combine them to create your own newsletter, the result will look always perfect no matter on which device it’s read.
Just try it. You’ll be amazed by how easy and fun it is.
DOWNLOAD DEMOBUY MAILSTYLER PRO
Latest release: 2.24.01.17 | Release date: 17/01/2024 | Size: 114.9 MB
License agreement | How to uninstall