MailStyler blocks are pre-constructed using four specific font classes: Header, Title, Body and Footer.
These categories can be customized by clicking the Text button in the Edit global styles panel. The Text global style window opens up.
| Font style buttons |

|
| Click to enlarge |
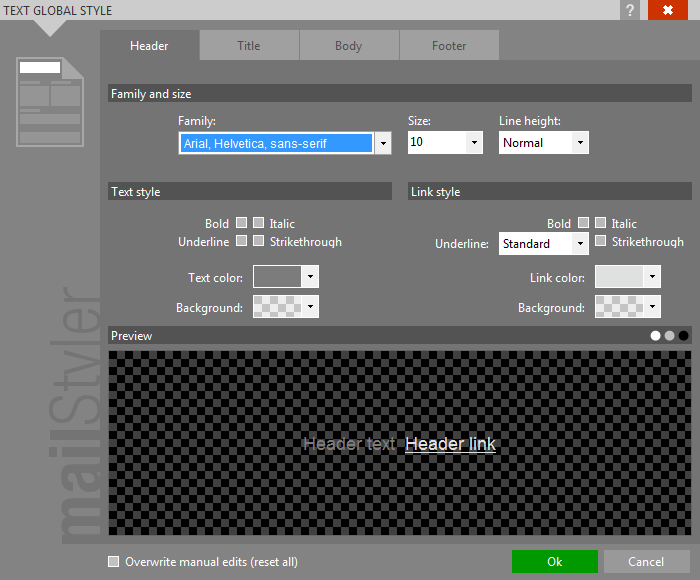
The four tabs at the top of the window (Header, Title, Body and Footer) allow to control the overall style of the four text classes. Any changes made to one of the four font classes will be applied to all text elements that were originally designed belonging to that specific class.
So, for instance, if you customize the appearance of the Body text style, all text styles belonging to the Body class will inherit the new style.
| Font style window |

|
| Click to enlarge |
Note that font family, size and line height are common elements, while font effects and colors can be defined separately for normal text and hyperlink text.
The check box Overwrite manual edits (reset all) when checked will cause all manual text customizations, previously applied through the commands on the toolbox, to be overwritten.
See also
Palette selection
Cell style
Image style
Button style
Saving styles
Deleting styles





