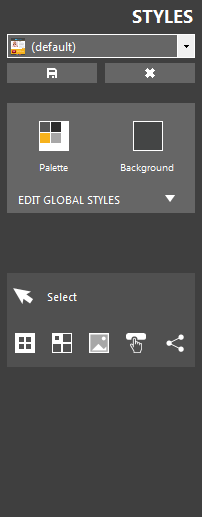
The Style panel is the right area that enables you to define the newsletter style.
It features a multi-purpose area where you can:
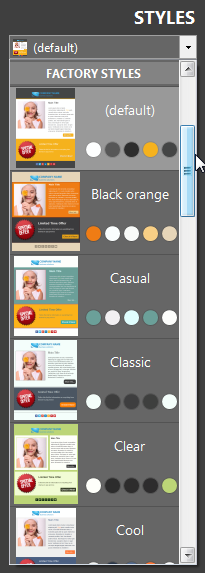
- Select and apply one of the default styles or a custom style: The drop-down menu shows a list of default styles that include different color combinations. Just click on the style you want to use to apply it. MailStyler asks for confirmation before applying the style. By choosing 'Yes' the new style is applied to the newsletter and to all new blocks. By selecting 'No', stsyle applies only to new blocks that will be added later.
The list also contains personal styles that may be saved as described below. - Save or delete a custom style: Click the Save custom style icon to save the current style The saved style will be displayed in the list described above. Click the Delete custom style icon to remove a custom style from the list. Note that you can only delete custom styles, default styles cannot be deleted.
- Select the color palette and the background you want to apply to the newsletter. The Background button allows you to choose the background color of your newsletter. You can choose the color from the color palette, select a custom one, or make a transparent background.
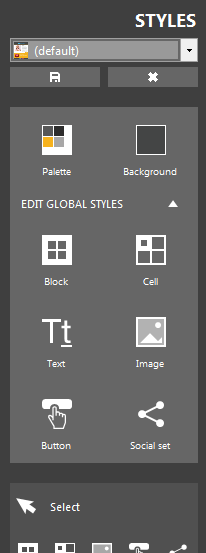
- Modify the global style of the elements. The style changes you make here will apply to all the items included in the newsletter. See detailed instructions on how to change the global style of:
- Blocks
- Cells
- Text elements
- Images
- Buttons
- Social sets - Auto-select elements: The Select panel enables you to recursively select elements on the newsletter: blocks, cells, images, buttons and social sets. By clicking multiple times on an item button, all items of that type in the newsletter will be selected one by one.
| The style panel | Keep the list open | Editing the style |

|

|

|
| Click to enlarge | ||
See also
Palette selection
Cell style
Font style
Image style
Button style
Saving styles
Deleting styles





