Double click a button to customize its appearance, the Button properties form is displayed.
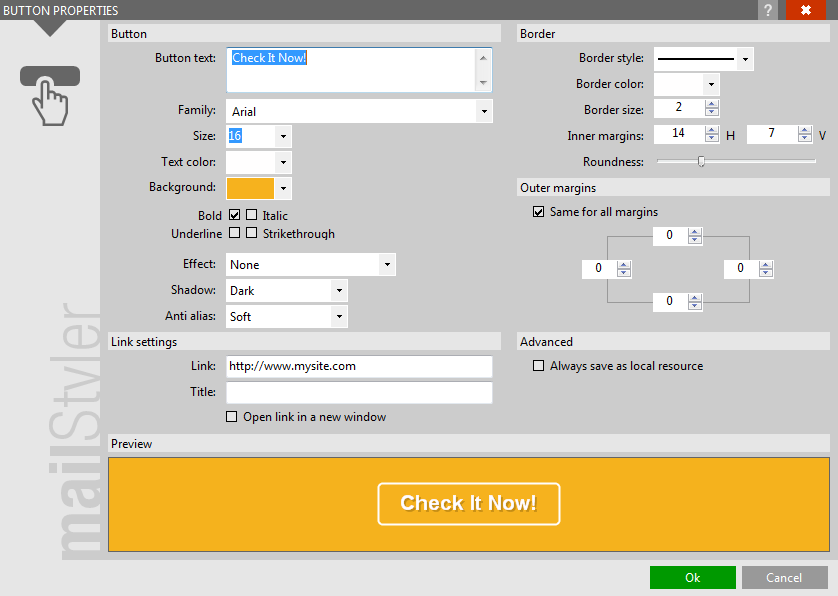
| The button properties form |

|
| Click to enlarge |
A Button in MailStyler is a special kind of object that is rendered as an Image by MailStyler's internal Button rendering engine.
The upper-left Button area enables you to define the main characteristics of the button:
- Button text: the text displayed inside the button.
- Family: the font family
- Size: the font size
- Text color: you can choose between a color included in the palette or a custom one
- Background: applies a background color to the button or makes the background transparent
- Font formatting: Bold, Italic, Underline, and Barred.
- Effect: you can apply filters that give three-dimensionality to the background
- Shadow: adds light or shadow to the text on the button.
- Anti alias: reduces antialiasing, softening the edges of the character.
The upper-right section called Borders allows you to define the appearance of button borders:
- Border style: hidden (invisible), continuous, dashed or dotted.
- Border color: colored or transparent.
- Border size: the thickness of the border.
- Inner margins: A padding value between the button edge and the contained text.
- Roundness: A value that controls the amount of rounded corners.
Keep in mind that the final size of the generated Button image depends on a number of different settings, such as font size, inner margins, border size, etc.
The Outer Margins section allows you to define the spaces between the button and the elements surrounding it (such as text, other buttons, or images).
The option Same for all margins identically edits the pixel value of the right, left, top, and bottom of button margins.
The Link Setting section allows you to apply a hyperlink to the button.
- Button text: the text displayed inside the button.
- Link: Enter a URL here pointing to an external resource such as web page, an e-mail address or even an FTP site.
- Title: This is the text displayed when the mouse hovers over the button image when the newsletter is displayed in a browserè.
The Advanced section includes the Save as local resource function, that enables you to override the destination of this button's image during Cloud Exports (Pro version only).
When you export a newsletter and choose MailStyler's free cloud service as image destination, you can still decide to save each single image independently as local resource, by activating this option.
For html exports, this will result in having the image exported in a linked folder, while for eml exports, this will result in having the image embedded as a resource directly in the eml file.
See also
Main window
Editing images





